As you probably already know, Google puts more and more SEO value on AMP HTML pages. We’ve made here a little tutorial on how to convert your HTML pages to AMP using the Lullabot/amp-library tools. This is a PHP library and console utility to convert HTML to AMP code.

AMP Logo
Steps:
1. Install Apache(w/ PHP)
We need a web server with PHP installed. To achieve this, an easy solution is to download and install XAMPP. XAMPP will install Apache + MariaDB + PHP + Perl. Download the setup from here https://www.apachefriends.org/index.html . Install it. The default installation path is C:\xampp\ .
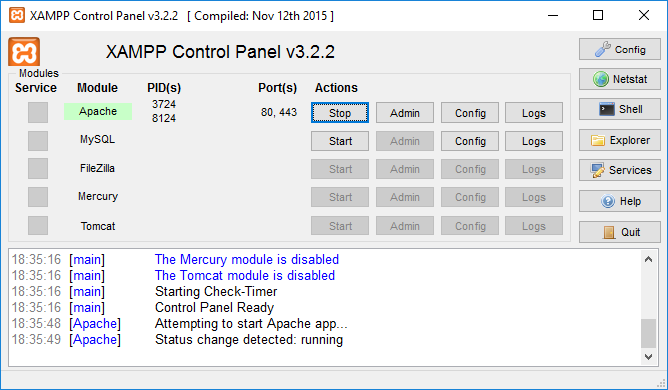
Open the program and start the Apache server (click the Start button). You don’t need to start the other servers(MySQL, Mercury, Tomcat, FileZilla).

To test it open a web browser window and access the url http://localhost/dashboard/ – you should see the default XAMPP page.
2.Install Composer
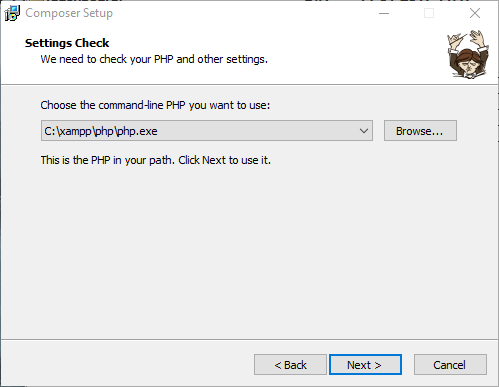
Composer is a tool for PHP dependency management. It will manage(install/update) libraries that a PHP project requires. Download Composer from here https://getcomposer.org/download/. Install it.

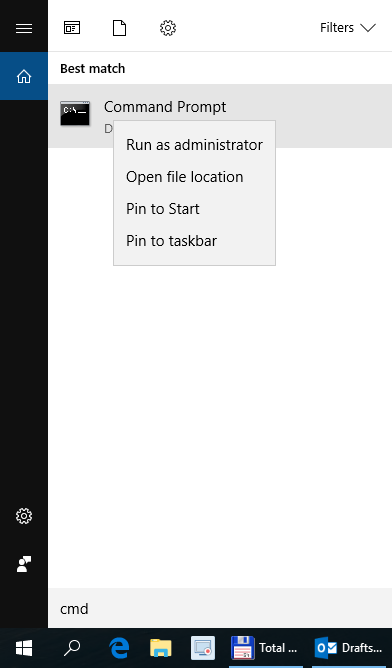
Let’s test if Composer is installed. Search Windows for “cmd”. Click the right mouse button and select “Run as administrator”.

At the command line type: composer -V . The result should be something like:
Microsoft Windows [Version 10.0.14393] (c) 2016 Microsoft Corporation. All rights reserved. C:\Windows\system32>composer -V Composer version 1.4.1 2017-03-10 09:29:45
Do not close the Command Prompt window.
3. Download the amp-library
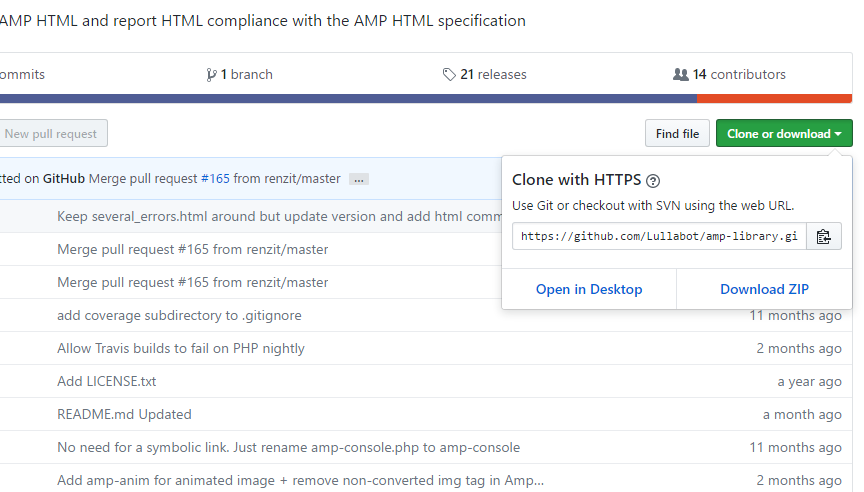
Download the Lullabot/amp-library from here https://github.com/Lullabot/amp-library Click the Clone or download green button, then select the Download ZIP option.
Extract the archive to c:\xampp\htdocs\amp-library-master\

In the Command Prompt window type cd c:\xampp\htdocs\amp-library-master\ (this will change the working directory to amp-library-master). Now we will install the project’s dependencies. Type composer install. The window should look like:
C:\Windows\system32>cd c:\xampp\htdocs\amp-library-master\ c:\xampp\htdocs\amp-library-master>composer install Loading composer repositories with package information Updating dependencies (including require-dev) Package operations: 33 installs, 0 updates, 0 removals - Installing masterminds/html5 (2.2.2): Downloading (100%) - Installing querypath/querypath (3.0.5): Downloading (100%) - Installing marc1706/fast-image-size (v1.1.3): Downloading (100%) - Installing sabberworm/php-css-parser (8.1.0): Downloading (100%) - Installing guzzlehttp/promises (v1.3.1): Downloading (100%) - Installing psr/http-message (1.0.1): Downloading (100%) - Installing guzzlehttp/psr7 (1.4.2): Downloading (100%) - Installing guzzlehttp/guzzle (6.2.3): Downloading (100%) - Installing symfony/yaml (v3.2.7): Downloading (100%) - Installing sebastian/version (1.0.6): Downloading (100%) - Installing sebastian/global-state (1.1.1): Downloading (100%) - Installing sebastian/recursion-context (1.0.5): Downloading (100%) - Installing sebastian/exporter (1.2.2): Downloading (100%) - Installing sebastian/environment (1.3.8): Downloading (100%) - Installing sebastian/diff (1.4.1): Downloading (100%) - Installing sebastian/comparator (1.2.4): Downloading (100%) - Installing doctrine/instantiator (1.0.5): Downloading (100%) - Installing phpunit/php-text-template (1.2.1): Downloading (100%) - Installing phpunit/phpunit-mock-objects (2.3.8): Downloading (100%) - Installing phpunit/php-timer (1.0.9): Downloading (100%) - Installing phpunit/php-file-iterator (1.4.2): Downloading (100%) - Installing phpunit/php-token-stream (1.4.11): Downloading (100%) - Installing phpunit/php-code-coverage (2.2.4): Downloading (100%) - Installing webmozart/assert (1.2.0): Downloading (100%) - Installing phpdocumentor/reflection-common (1.0): Downloading (100%) - Installing phpdocumentor/type-resolver (0.2.1): Downloading (100%) - Installing phpdocumentor/reflection-docblock (3.1.1): Downloading (100%) - Installing phpspec/prophecy (v1.7.0): Downloading (100%) - Installing phpunit/phpunit (4.8.35): Downloading (100%) - Installing psr/log (1.0.2): Downloading (100%) - Installing symfony/debug (v3.0.9): Downloading (100%) - Installing symfony/polyfill-mbstring (v1.3.0): Downloading (100%) - Installing symfony/console (v2.8.19): Downloading (100%) sebastian/global-state suggests installing ext-uopz (*) phpunit/phpunit-mock-objects suggests installing ext-soap (*) phpunit/php-code-coverage suggests installing ext-xdebug (>=2.2.1) phpunit/phpunit suggests installing phpunit/php-invoker (~1.1) symfony/console suggests installing symfony/event-dispatcher () symfony/console suggests installing symfony/process () Writing lock file Generating autoload files
Do not close the Command Prompt window.
4.Convert an HTML page to AMP HTML
Now everything is configured and we should try to convert a simple HTML page. Our test page (c:\xampp\htdocs\amp-library-master\test.html) is:
<!doctype html>
<html>
<head>
<meta charset=”utf-8″>
<title>Test document</title>
<link rel=”canonical” href=”https://www.domain.com/test.html” />
</head><body>
<p>This is a test file.</p>
<p><img src=”https://wwww.domain.com/logo.jpg” width=”1024″
height=”768″ alt=”domain logo”/></p>
</body>
</html>
The command to run is php amp-console amp:convert test.html –full-document. Use php amp-console amp:convert test.html –full-document –no-lines if you don’t want AMP lines displayed.
c:\xampp\htdocs\amp-library-master>php amp-console amp:convert test.html --full-document
Line 1: <!DOCTYPE html>
Line 2: <html amp><head>
<meta charset="utf-8">
<title>Test document</title>
<link rel="canonical" href="https://www.domain.com/test.html">
<noscript>
<style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style>
</noscript>
<meta name="viewport" content="width=device-width,minimum-scale=1">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style>
</head>
<body>
<p>This is a test file.</p>
<p><amp-img src="https://wwww.domain.com/logo.jpg" width="1024" height="768" alt="domain logo" layout="responsive"></amp-img></p>
</body>
</html>
Line 3:
ORIGINAL HTML
---------------
Line 1: <!doctype html>
Line 2: <html>
Line 3: <head>
Line 4: <meta charset="utf-8">
Line 5: <title>Test document</title>
Line 6: <link rel="canonical" href="https://www.domain.com/test.html" />
Line 7: </head>
Line 8:
Line 9: <body>
Line 10: <p>This is a test file.</p>
Line 11: <p><img src="https://wwww.domain.com/logo.jpg" width="1024" height="768" alt="domain logo"/></p>
Line 12: </body>
Line 13: </html>
Transformations made from HTML tags to AMP custom tags
-------------------------------------------------------
<img src="https://wwww.domain.com/logo.jpg" width="1024" height="768" alt="domain logo"> at line 11
ACTION TAKEN: img tag was converted to the amp-img tag.
AMP-HTML Validation Issues and Fixes
-------------------------------------
FAIL
GLOBAL WARNING
- The mandatory tag 'meta name=viewport' is missing or incorrect.
[code: MANDATORY_TAG_MISSING category: MANDATORY_AMP_TAG_MISSING_OR_INCORRECT see: https://www.ampproject.org/docs/reference/spec.html#required-markup]
ACTION TAKEN: meta name=viewport tag was added to the document. – The mandatory tag ‘amphtml engine v0.js script’ is missing or incorrect.
[code: MANDATORY_TAG_MISSING category: MANDATORY_AMP_TAG_MISSING_OR_INCORRECT see: https://www.ampproject.org/docs/reference/spec.html#required-markup]
ACTION TAKEN: amphtml engine v0.js script tag was added to the document. – The mandatory tag ‘noscript enclosure for boilerplate’ is missing or incorrect.
[code: MANDATORY_TAG_MISSING category: MANDATORY_AMP_TAG_MISSING_OR_INCORRECT see: https://github.com/ampproject/amphtml/blob/master/spec/amp-boilerplate.md]
ACTION TAKEN: noscript tag was added to the document. – The mandatory tag ‘head > style[amp-boilerplate]’ is missing or incorrect.
[code: MANDATORY_TAG_MISSING category: MANDATORY_AMP_TAG_MISSING_OR_INCORRECT see: https://github.com/ampproject/amphtml/blob/master/spec/amp-boilerplate.md]
ACTION TAKEN: head > style[amp-boilerplate] tag was added to the document. – The mandatory tag ‘noscript > style[amp-boilerplate]’ is missing or incorrect.
[code: MANDATORY_TAG_MISSING category: MANDATORY_AMP_TAG_MISSING_OR_INCORRECT see: https://github.com/ampproject/amphtml/blob/master/spec/amp-boilerplate.md]
ACTION TAKEN: noscript > style[amp-boilerplate] tag was added to the document.c:\xampp\htdocs\amp-library-master>
To export the AMP HTML code to a file, use this command (thanks to Dhiraj):
c:\xampp\htdocs\amp-library-master>php amp-console amp:convert test.html --full-document --no-lines --no-orig-and-warn > amp-test.html
So, the AMP HTML code is:
<!DOCTYPE html>
<html amp><head>
<meta charset=”utf-8″>
<title>Test document</title>
<link rel=”canonical” href=”https://www.domain.com/test.html”>
<noscript>
<style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style>
</noscript>
<meta name=”viewport” content=”width=device-width,minimum-scale=1″>
<script async src=”https://cdn.ampproject.org/v0.js”></script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} @-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} @-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} @-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} @keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style>
</head><body>
<p>This is a test file.</p>
<p><amp-img src=”https://wwww.domain.com/logo.jpg” width=”1024″ height=”768″ alt=”domain logo” layout=”responsive”></amp-img></p>
</body>
</html>
Now copy the AMP HTML code to a new file, like test-amp.html. You can verify the AMP HTML code with the AMP Validator at https://validator.ampproject.org/
Use the same command for other HTML files.
To see more options for the amp:convert tool use: php amp-console amp:convert –help
c:\xampp\htdocs\amp-library-master>php amp-console amp:convert --help
Usage:
amp:convert [options] [--] []
Arguments:
filename Which file do you want to convert to AMP HTML? (Default is stdin)
Options:
--no-orig-and-warn If set, the original HTML and warnings/messages encountered during conversion will not be printed out
--no-lines If set, the line numbers will be not printed alongside the AMPized HTML.
--diff If set, a diff of the input and output HTML will be printed out instead of the AMP html. Note that the original HTML will be formatted before being diffed with output HTML for best results. This is because the output HTML is also formatted automatically.
--js If set, a list of custom amp components and the url to include the js is printed out
--full-document If set, assumes this is a whole document html document and not an html fragment underneath the body (which is the default)
--options=OPTIONS If set, loads options from the file indicated
-h, --help Display this help message
-q, --quiet Do not output any message
-V, --version Display this application version
--ansi Force ANSI output
--no-ansi Disable ANSI output
-n, --no-interaction Do not ask any interactive question
-v|vv|vvv, --verbose Increase the verbosity of messages: 1 for normal output, 2 for more verbose output and 3 for debug
Help:
Convert some HTML to AMP HTML
c:\xampp\htdocs\amp-library-master>Resources:
https://github.com/Lullabot/amp-library
https://getcomposer.org/download/
https://www.ampproject.org/
https://validator.ampproject.org/
Related KB post: AMP Support for WordPress

Hello there, I discovered your web site via Google while searching for a related subject, your web site got here up, it appears great. I’ve bookmarked it in my google bookmarks.
Thank you very much, Lester.
You can export your amp file by running this
c:xampphtdocsamp-library-master>php amp-console amp:convert test.html –fu
ll-document –no-lines –no-orig-and-warn > amp-test.html
I found this to be spot on. had a few issues but managed to sort these. To get any output i had to add –no-orig-and-warn to this php amp-console amp:convert test.html –full-document –no-lines –no-orig-and-warn
Run by validator a few bits of code removed altered and passes validator, saves so much time thank you
Thank you very, very much for your comment Paul.
Hi, for a site made in Laravel, work the same?
Is it working for Laravel?
hi,
where i can get the output file?
Hello, you will get the output result in the command window.
HI I downloaded the clone/zip file & extracted the file to my drive. I followed your instructions up to
“In the Command Prompt window type cd c:xampphtdocsamp-library-master (this will change the working directory to amp-library-master).”
That path does not exist in the current Amp Library clone
How do I proceed?
Hello. You need to extract the amp-library to “c:xampphtdocs”
The amp-library archive has a directory inside it: “amp-library-master” . So in the end you will have the directory “c:xampphtdocsamp-library-master”
Thank You I thought I had but found that directory & moved it to the xampphtdocs
Now in install os working
Question where is the test.html file located?
I tried php amp-console amp:convert test.html –full-document
Got Exception
No such file or file not accessible: test.html Exiting…
I search all files under xampphtdocs for a test.html & it does not exist.
The file test.html doesn’t exist. You need to create it and put your html code in it. Or just copy your html file and replace the file name test.html with yourtfilename.html in the command line.
how to fix : could not open input file: amp-consule
What is the command you are using?
amp-library-master located on d:/website/htdocs
When i type php amp-console amp:convert test.html –full-document
and then show error “could not open input file: amp-consule”
Try to run again “composer install” in /amp-library-master/
Also check for typo “amp-consule” – it should be “amp-console”
Thank you Sir, I got it. missspelling
Happy to help.
Hello, nice post. But I have same problem installing composer
See
c:xampphtdocsamp-library-master>composer install
Composer could not find a composer.json file in C:xampphtdocsamp-library-master
To initialize a project, please create a composer.json file as described in the https://getcomposer.org/ “Getting Started” section
What is the way out?
Hello, download and install the Composer Windows Installer from https://getcomposer.org/download/ Thanks.
Hi, i received the following error
c:xampphtdocsamp-library-master>php amp-console amp:convert test.html -full-document
[SymfonyComponentConsoleExceptionRuntimeException]
The “-f” option does not exist.
amp:convert [–no-orig-and-warn] [–no-lines] [–diff] [–js] [–full-document] [–options OPTIONS] [–] []
c:xampphtdocsamp-library-master>
Please use two dashes before full like:
php amp-console amp:convert test.html –full-document
Thank you, and where I can see the output of amp html generated or saved?
The HTML-AMP code is displayed right after the command. Please see our example. Thank you.
sorry please help i got this error while trying to install using cmd C:UsersDELLS>C:xampphtdocsamp-library-master
‘C:xampphtdocsamp-library-master’ is not recognized as an internal or external command,
operable program or batch file.
Type “cd C:xampphtdocsamp-library-master” without quotes.
Thanks for your support ! I had to restart my pc .